Firebase Manual User Registration in Web API
User registrations with SDKs have been good but what if you wanna add users manually? Today we are going to see firebase manual user registration in its web API and restricting pages on the basis of logged-in state.

User registrations with SDKs have been good but what if you wanna add users manually? Today we are going to see firebase manual user registration in its web API and restricting pages on the basis of logged-in state.
This method requires the Email-Password (Simple login) to be enabled in your firebase authentication configuration. And user can be added only with email ID and password.
And it is really important to have good data security rules in Firebase to avoid breach.
Pros:
- Full control of user count
- Invitation based systems
Cons:
- No notification to user on account creation
- No automated way to handle registration
- Password generation is not available, you ned to rely on browser extensions.
Going ahead with the assumptions, let go through the set to accomplish this.
Setting up Firebase Account
Create Firebase Account and Enable Simple login in Authentication panel. This is shown in following screenshots step by step:

New Button to create new App![Enter App name, [optional] selet the region and Click](https://cloudinary.time2hack.com/upload/firebase-manual-user-registration-2.png)
Create Project
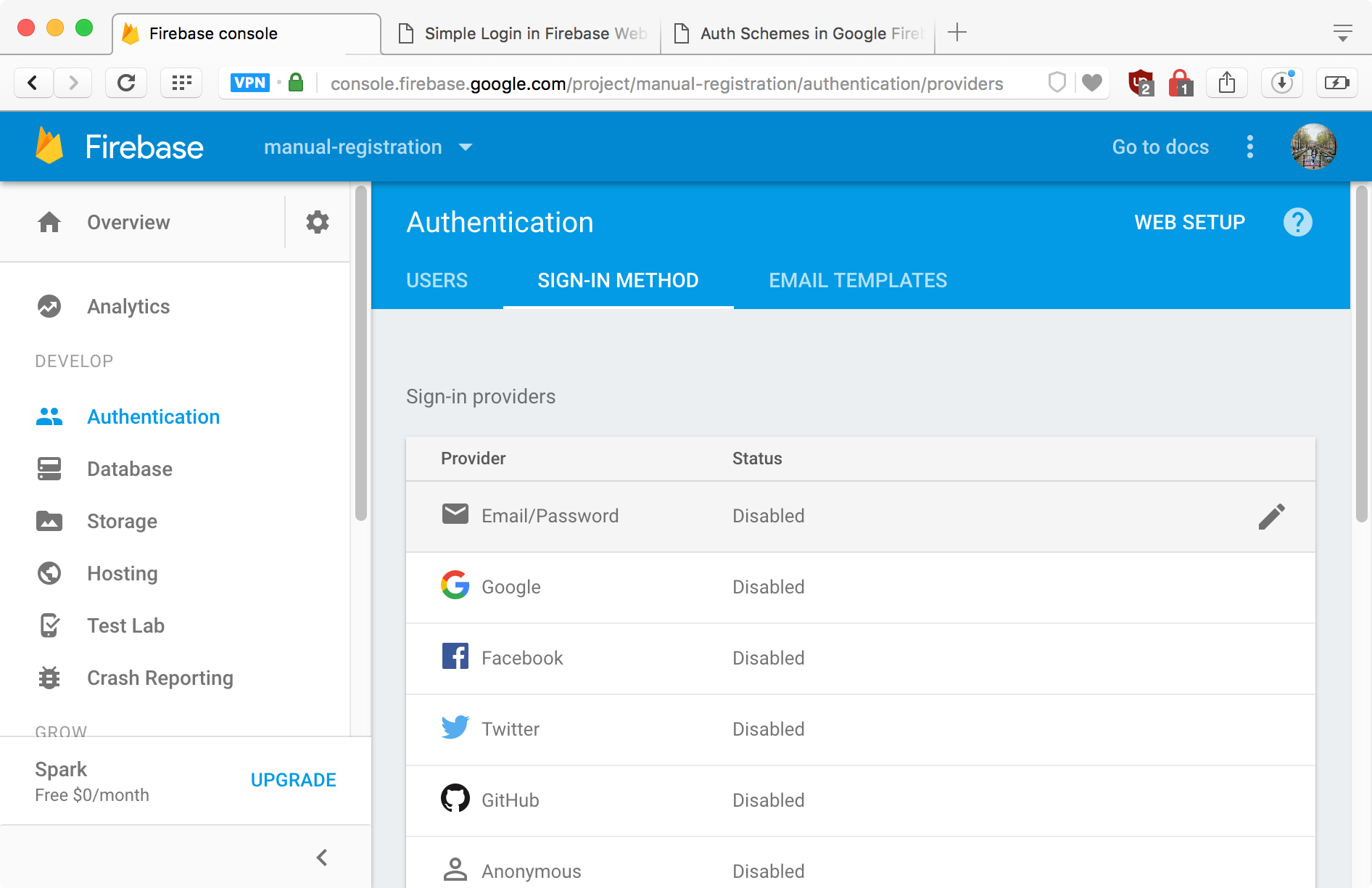
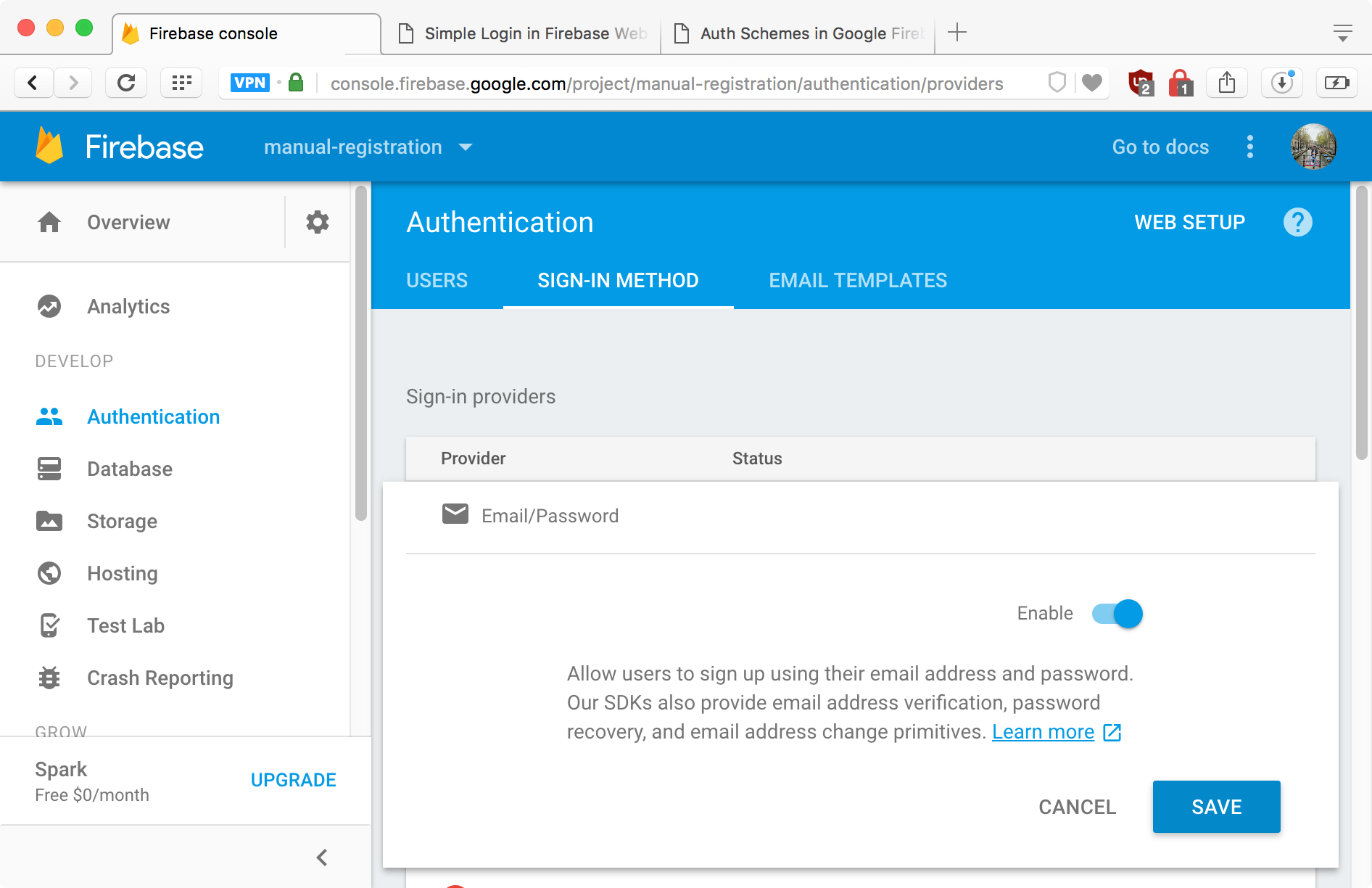
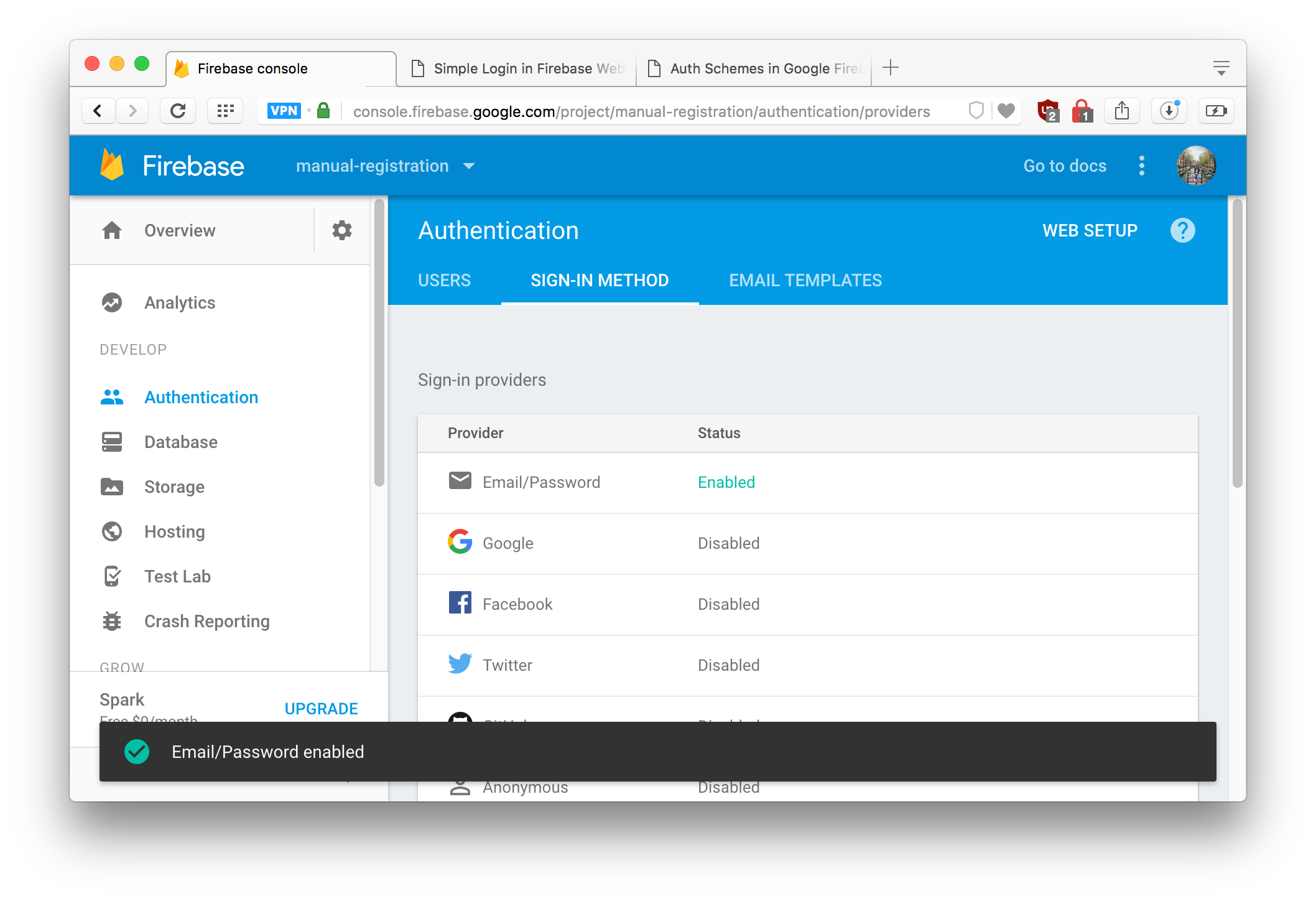
Authentication from Side panel and switch to Sign-in Method Tab

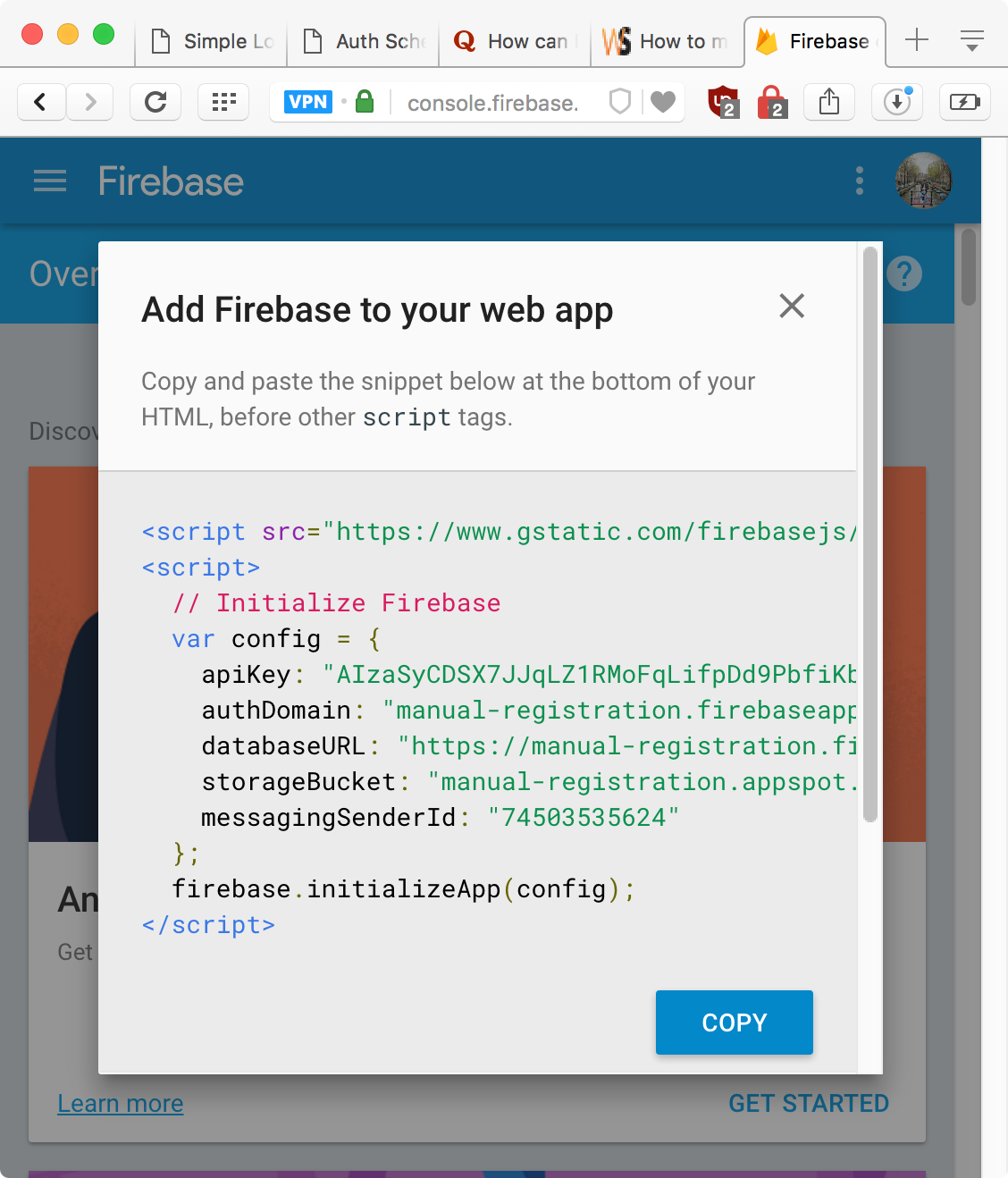
Getting credentials & adding to Project
Clone the repo form here or Download the code from here. Change the app.js to configure the code to use your Firebase app.

Add Firebase to your Web App Button to get the credentials
config variable
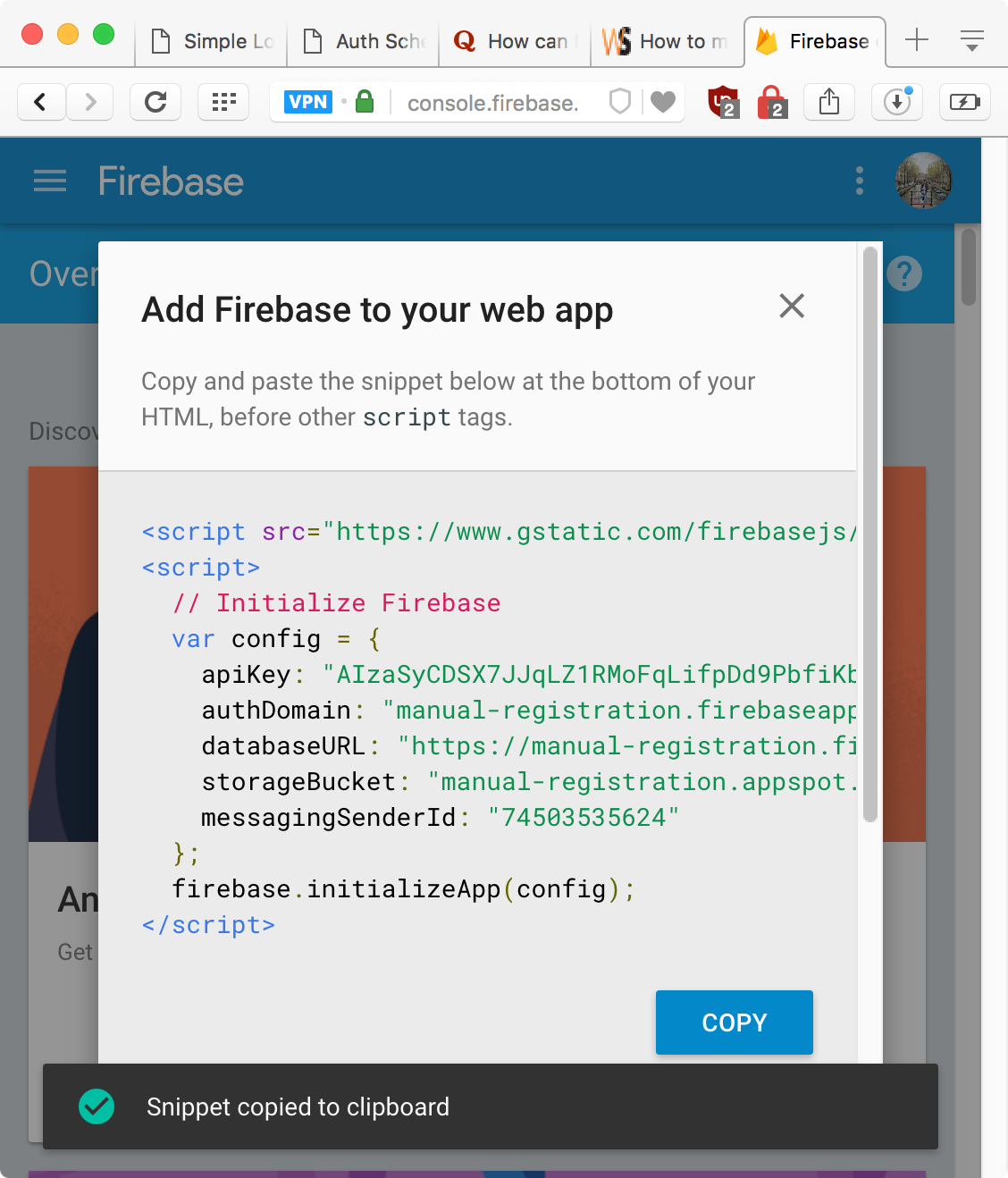
Copy Button to copy all of the Initialization codeThe code sample works well with npm and for that you should have Node.js installed on your system. You can see the guide to set it up here: Front End Development Workflow
After cloning/downloading, follow the guide in the README.md of code repo.
Install dependencies npm installStart the local server npm run startOpen URL Browser http://localhost:3333
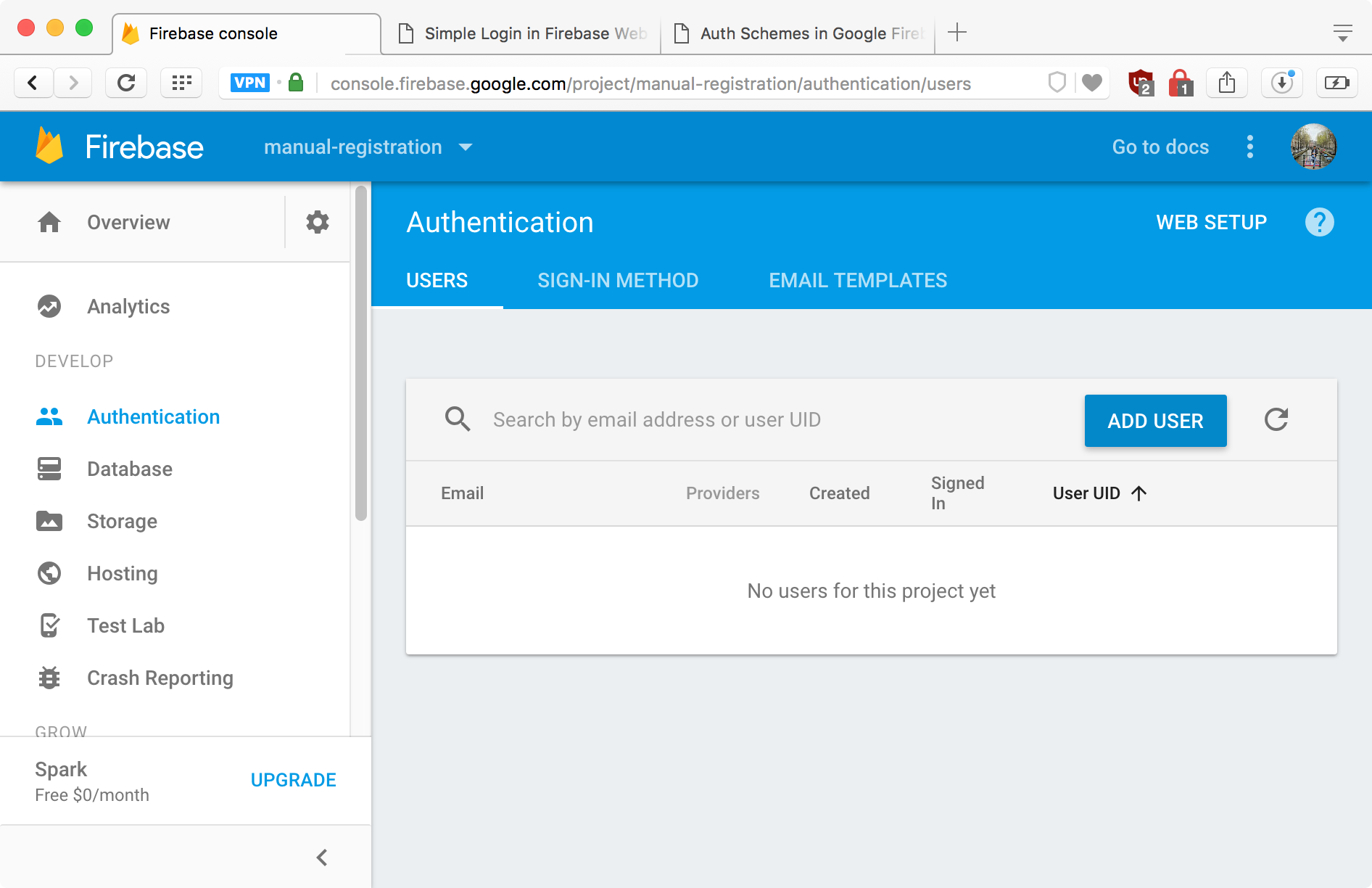
Adding New User & Reseting Password
Now add the new user in the Firebase Console and trigger the Reset Password for the new user.

Users tab in Authentication panel
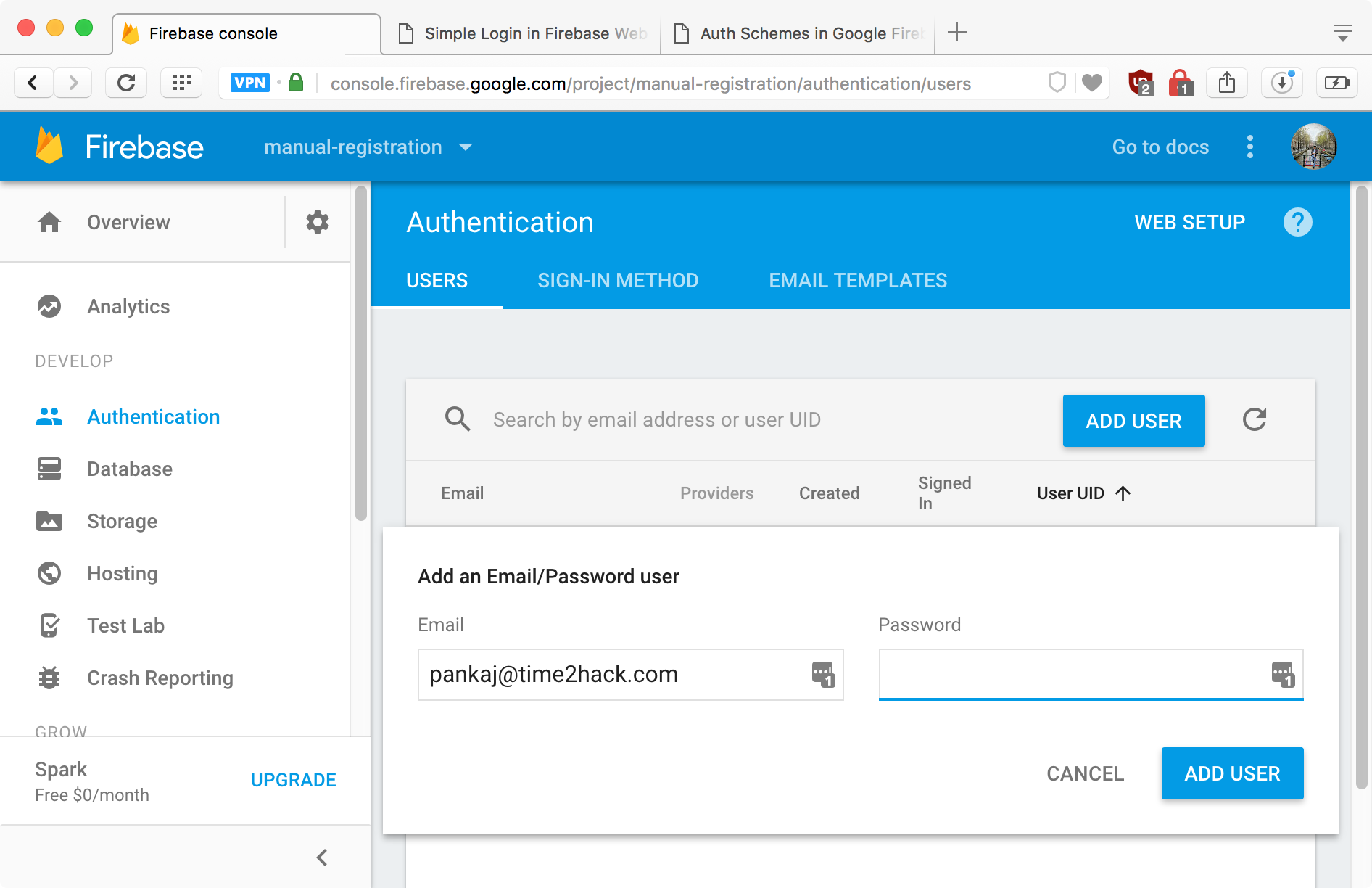
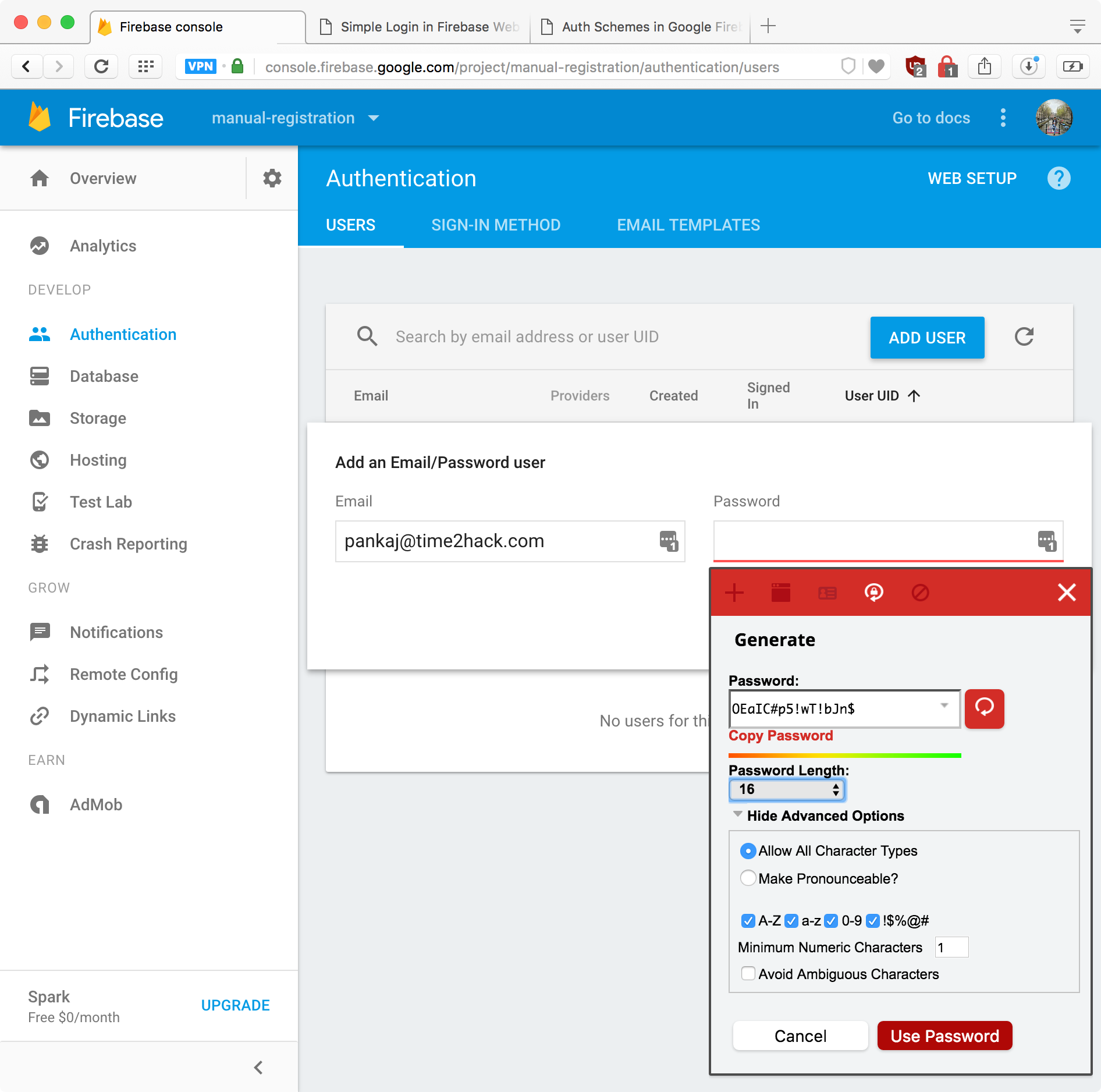
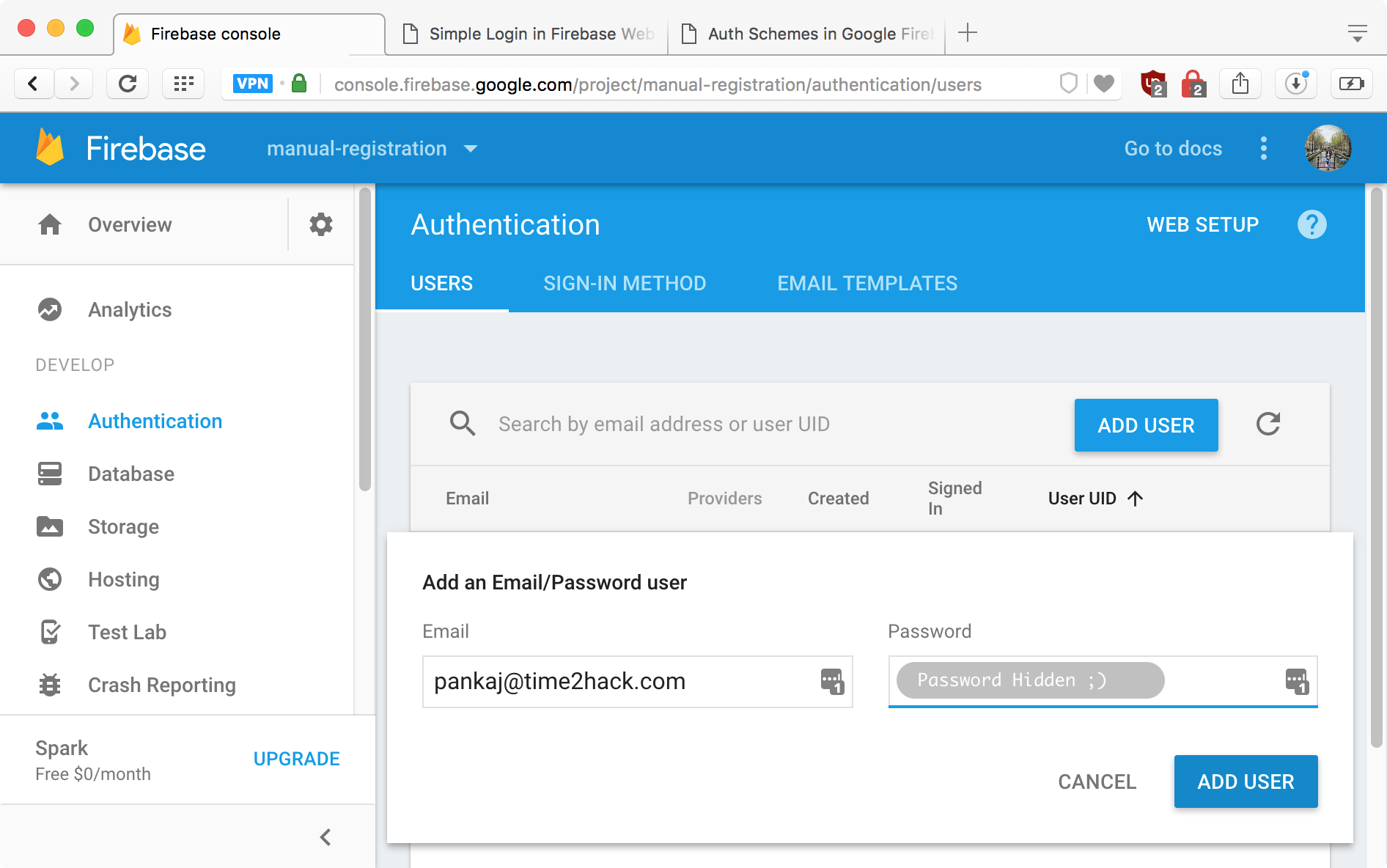
Add User Button and Fill in Details


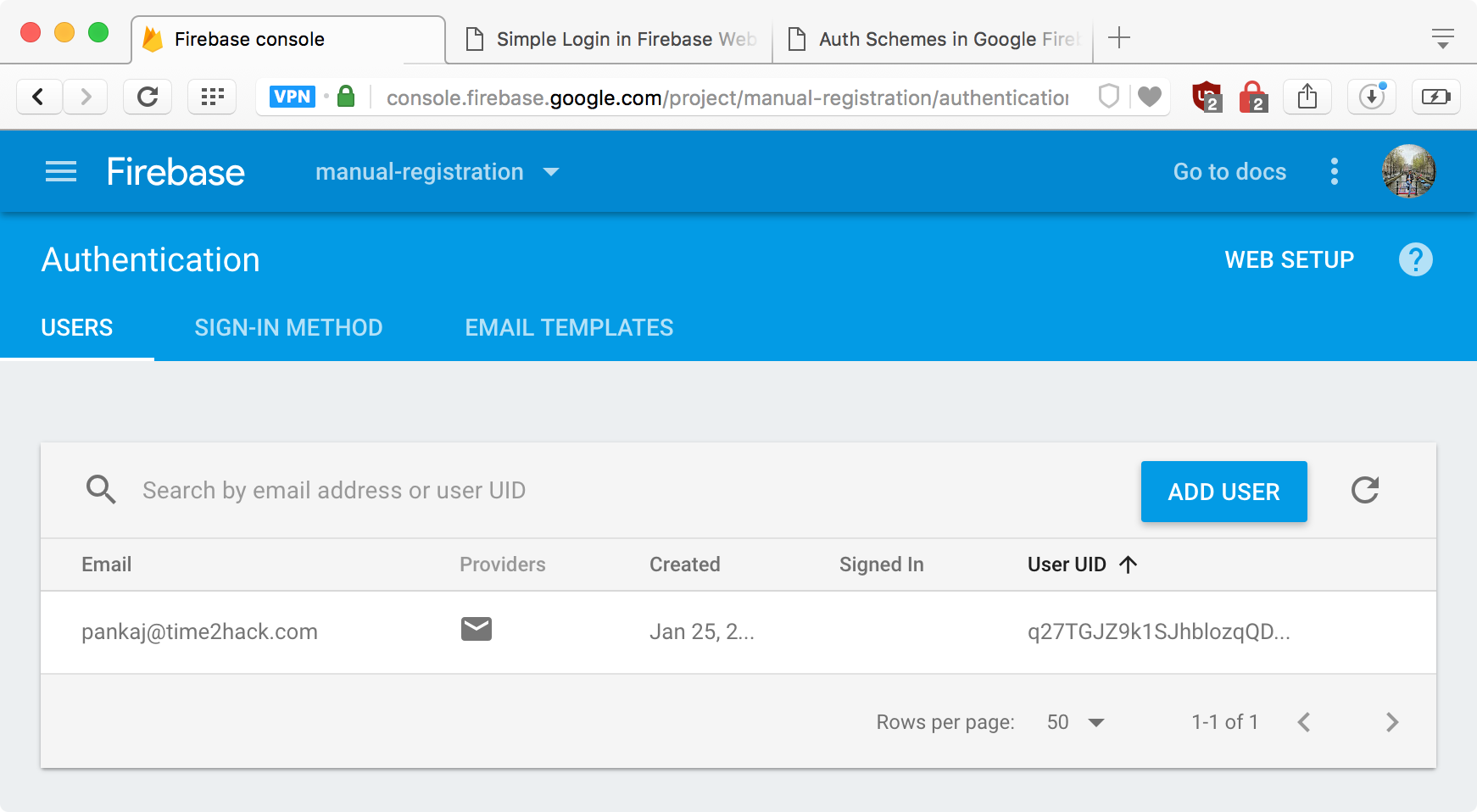
Add User of Form and you can see new user in the Users list
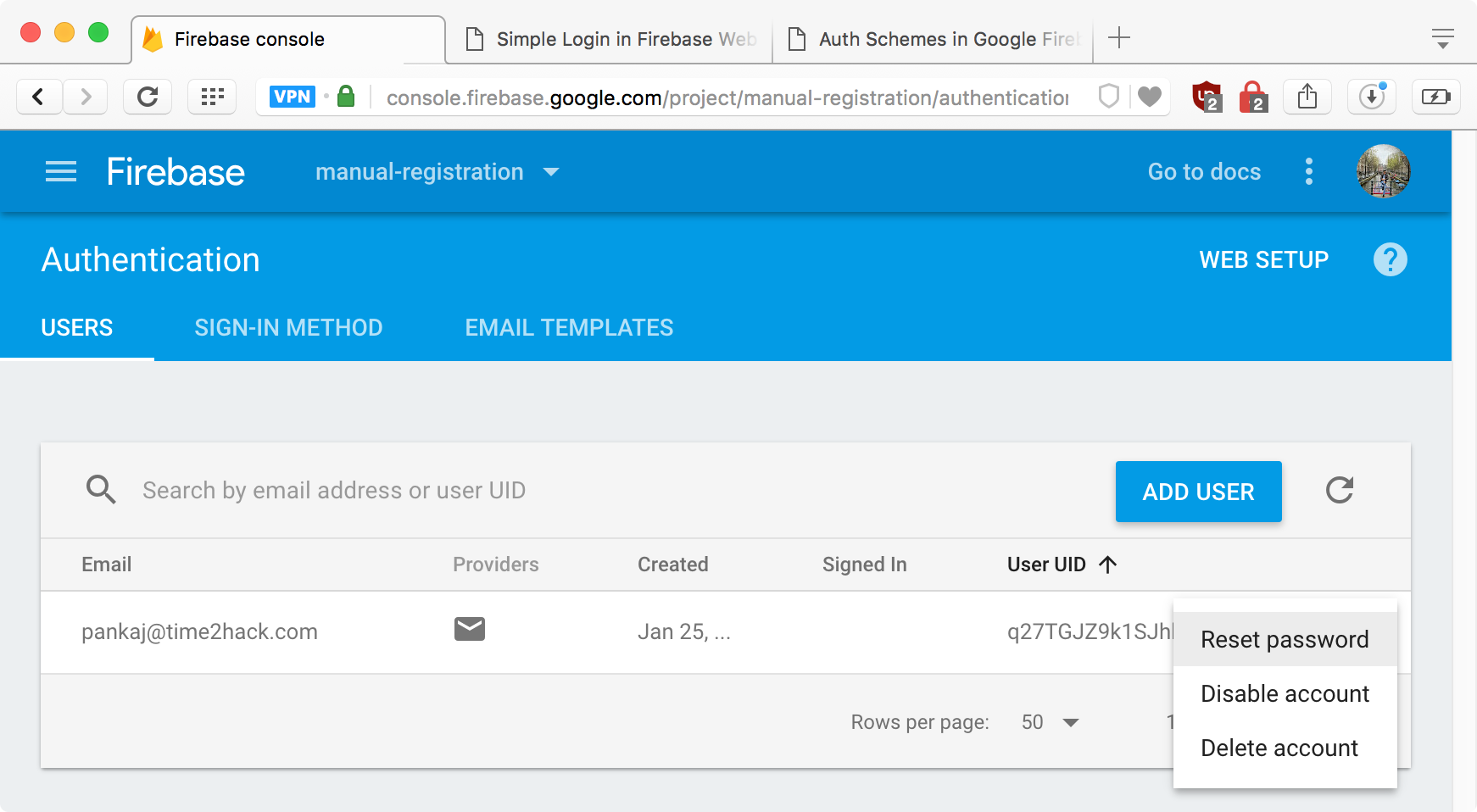
actions icon on the right side of the row to reveal actions menu. Click on Reset Password
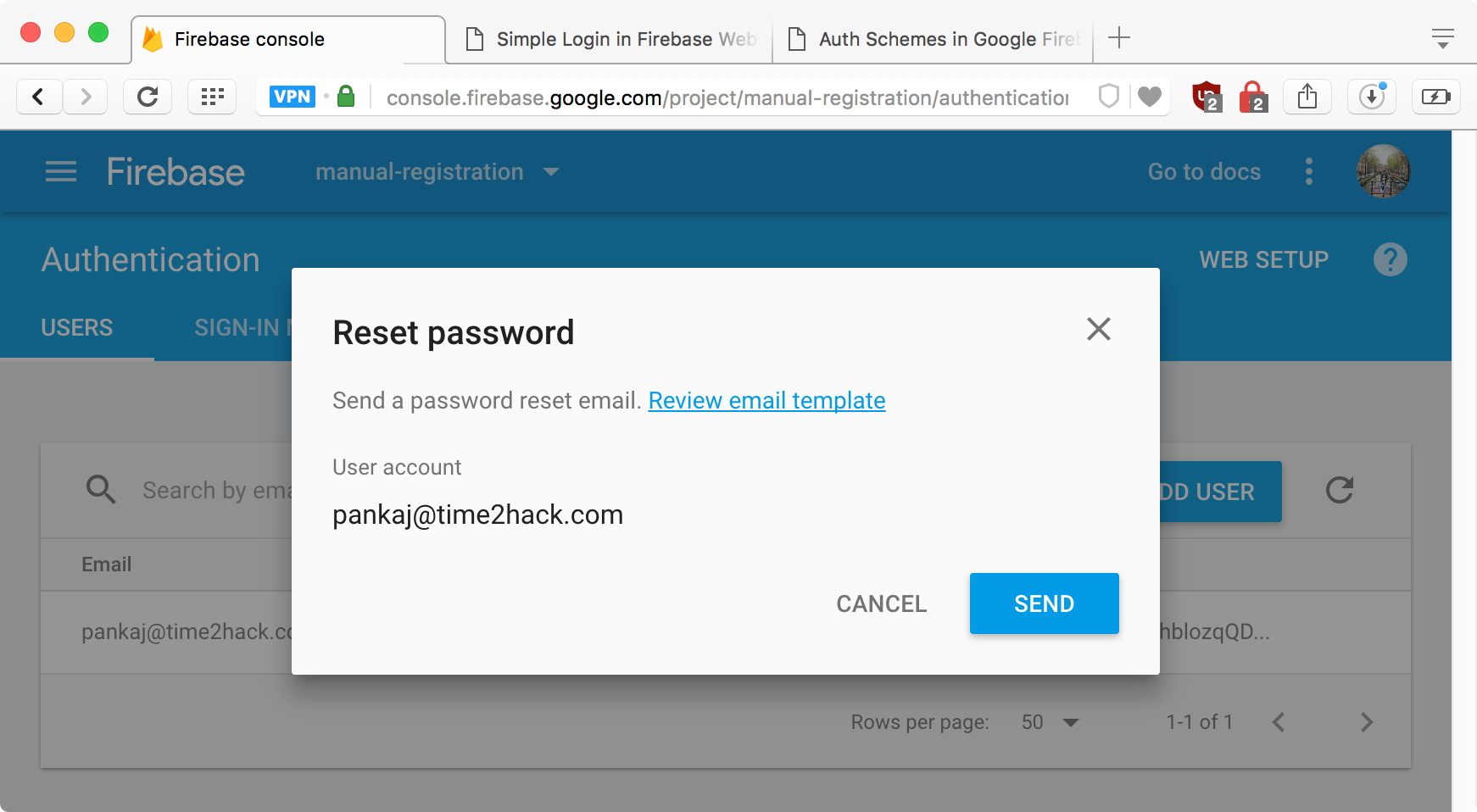
Send Button on the confirmation box for selected User
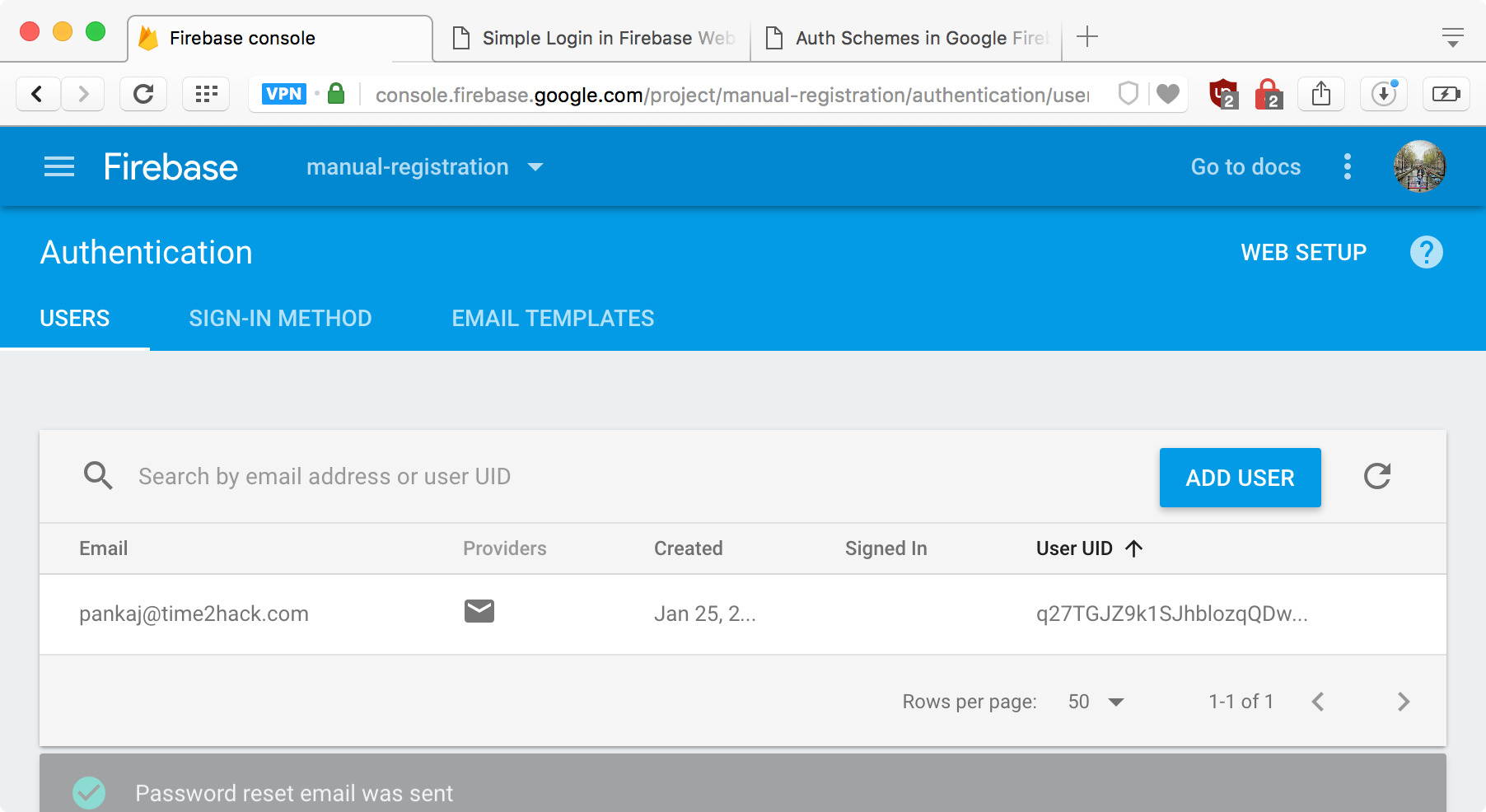
Triggering the Reset Password will enable User to set their own password for their account.
The main idea is to remove/not adding the Registration capabilities to the Front End or Mobile application. And manually adding them from the Firebase Console.
Here in our code example, the index.html can’t be seen without login.
Adjusting Code for specific needs
All set now.
You can change the code to make it work for your application needs.
Let me know through comments ? or on Twitter at @heypankaj_ and/or @time2hack
If you find this article helpful, please share it with others ?
Subscribe to the blog to receive new posts right to your inbox.

